2013年4月21日に開催したCoderDojoで学んだ『enchant.js』。実際にプログラムを打ち込んでみた感想はいかがでしたか?
さて、『enchant.js』で作った初めてのゲーム、せっかくならパソコン以外のマシンでも遊んでみたいですよね。そこでここでは、自作のゲームをインターネット上にアップロードしてスマートフォンなどで遊ぶ方法を解説します。
必要なソフト
- ゲームを作るときに使った『Google Chrome』
手順の概要
- 『Googleアカウント』を取得する
- Googleのファイル保存サービス『Googleドライブ』にフォルダを一つ作る
- ゲームに関わるファイル一式(enchant.js, game.js, index.html, 画像ファイルなど) を2のフォルダにアップロードする
- 2で作ったフォルダに共有設定を行なう
- 2のフォルダにアップロードした index.html にアクセスしてゲームを楽しむ
それでは一つずつ解説していきましょう。
(画像はクリックすると拡大表示されます)
『Googleアカウント』を取得する
『Googleドライブ』を使うにはあらかじめ、Googleの各種サービスを利用するための「Googleアカウント」を取得する必要があります。https://accounts.google.com/SignUp?hl=ja にアクセスし、必要事項を記入してアカウントを取得してください。
なお、
- Gmailなど、Googleのサービスを利用している
- Androidのスマートフォンを使っている
といった方はすでにGoogleアカウントをお持ちのはずなので、この手順は飛ばしていただいても結構です。
『Googleドライブ』にフォルダを作る
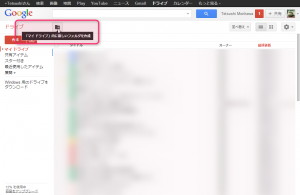
https://drive.google.com/ にアクセスし、フォルダを一つ作ります。
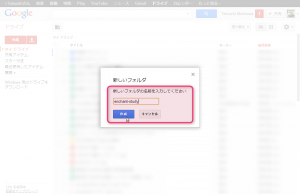
フォルダ名は「enchant-study」とでもしておきましょうか。
フォルダにファイルをアップロードする
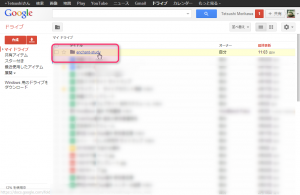
ファイル・フォルダの一覧から「enchant-study」をクリックします。
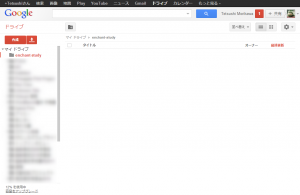
フォルダの中に入りました。何もファイルがないので空白になっています。
『Googleドライブ』にファイルをアップロードする
道場で作った game.js や index.html が入っているフォルダを開き、すべてのファイルを選択します。
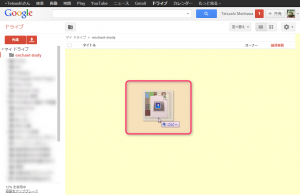
選択したファイルを『Googleドライブ』のフォルダにドラッグ&ドロップします。
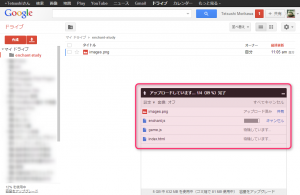
アップロードが始まり、ゲームに関するファイルが enchant-study フォルダ内にコピーされます。
外部の端末からゲーム画面を見られるようにする(=共有設定をする)
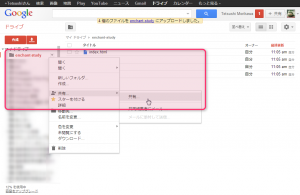
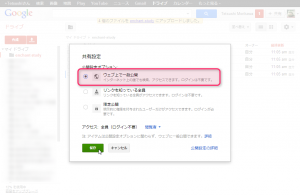
左のサイドバーより「enchant-study」の▽印をクリックし[共有]-[共有]を選択します。
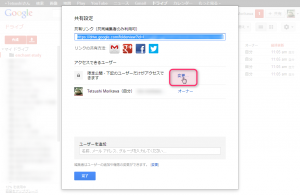
図のような画面になったら[ウェブ上で一般公開]をクリックし[保存]を押します。
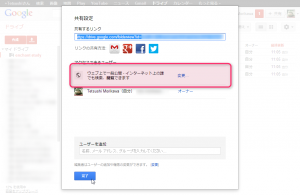
「アクセスできるユーザー」欄が図のようになっていたらOKなので[完了]をクリックします。
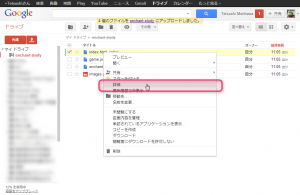
「enchant-study」フォルダに入り index.html を右クリック。[詳細]を選択します。
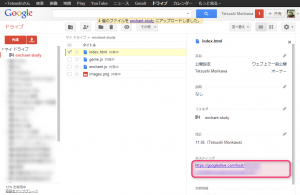
図にある「ホスティング」の欄が、ゲームのアドレス(URL)となります。スマートフォンなどからこのアドレスにアクセスしてゲームを楽しんでくださいね。